RST cheat sheet¶
Headings¶
===), write as many symbols (=) as there are characters in
the header.Heading size |
Formatting |
|---|---|
H1 |
=======Heading======= |
H2 |
Heading======= |
H3 |
Heading------- |
H4 |
Heading~~~~~~~ |
H5 |
Heading******* |
H6 |
Heading^^^^^^^ |
重要
Each document must have exactly one H1 heading. No less, no more.
Markup¶
Inline markup¶
Use the following markups to emphasize your text to your liking:
**Text** |
Text |
*Text* |
Text |
`Text` |
|
Bulleted list¶
- This is a bulleted list.
- It has two items, the second
item uses two lines.
* This is a bulleted list too.
* The principle stays the same.
Numbered list¶
#. This is a numbered list.
#. Numbering is automatic.
1. This is a numbered list too.
2. Use this format to specify the numbering.
Nested lists¶
- This is the first item of a bulleted list.
1. It has a nested numbered list
2. with two items.
Hyperlinks¶
Hyperlink references¶
Hyperlink references are links to a URL with a custom label. They follow this syntax:
`label <URL>`_
注解
The URL can be a relative path to a file within the documentation.
Example¶
This excerpt of RST: For instance, `this is a hyperlink reference
<https://odoo.com>`_. is rendered as follows in HTML: “For instance, this is a hyperlink
reference.”
External hyperlink targets¶
.. _target: URLtarget_creates a hyperlink with the target name as label and the URL as reference. Note that the_moved after the target!`label <target_>`_does exactly what you expect: the label replaces the name of the target, and the target is replaced by the URL.
Example¶
RST¶
.. _proof-of-concept: https://en.wikipedia.org/wiki/Proof_of_concept
A proof-of-concept_ is a simplified version, a prototype of what is expected to agree on the main
lines of expected changes. `PoC <proof-of-concept_>`_ is a common abbreviation.
Render¶
A proof-of-concept is a simplified version, a prototype of what is expected to agree on the main lines of expected changes. PoC is a common abbreviation.
Internal hyperlink targets¶
Internal hyperlink targets follow the same syntax as external hyperlink targets but without any URL. Indeed, they are internal. They allow referencing a specific part of a document by using the target as an anchor. When the user clicks on the reference, the documentation scrolls to the part of the page containing the target.
重要
Targets can be referenced from other files than the ones in which they are defined.
.. _target:ref directive::ref:`target`creates a hyperlink to the anchor with the heading defined below as label.:ref:`label <target>`creates a hyperlink to the anchor with the given label.
See Use relative links for internal URLs to learn how to write proper relative links for internal references.
注解
Notice that there is no _ at the end, as it is done with hyperlink targets.
Example¶
RST¶
.. _sales/quotation/start-of-page:
This can easily be done by creating a new product, see :ref:`product` for additional help.
.. _sales/quotation/product:
How to create a product?
=========================
As explained at the :ref:`start of the page <sales/quotation/start-of-page>`, ...
Render¶
This can easily be done by creating a new product, see How to create a product? for additional help.
How to create a product?
As explained at the start of the page, …
Implicit hyperlink targets¶
Example¶
RST¶
This can easily be done by creating a new user, see `How to create a new user?`_ for
additional help. ...
Render¶
This can easily be done by creating a new user, see How to create a new user? for additional help. …
The doc directive¶
doc directive allows referencing a documentation page wherever it is in the file tree
through a relative file path.:doc:`path_to_doc_page`creates a hyperlink reference to the documentation page with the title of the page as label.:doc:`label <path_to_doc_page>`creates a hyperlink reference to the documentation page with the given label.
Example¶
RST¶
Please refer to :doc:`this documentation <customer_invoices>` and to
:doc:`../sales/sales/invoicing/proforma`.
Render¶
Please refer to this documentation and to Send a pro-forma invoice.
The download directive¶
The download directive allows referencing files (that are not necessarily RST documents) within the source tree to be downloaded.
Example¶
RST¶
Download this :download:`module structure template <extras/my_module.zip>` to start building your
module in no time.
Render¶
Download this module structure template to start building your module in no time.
The image directive¶
The image directive allows inserting images in a document. It comes with a set of optional
parameter directives that can individually be omitted if considered redundant.
Example¶
RST¶
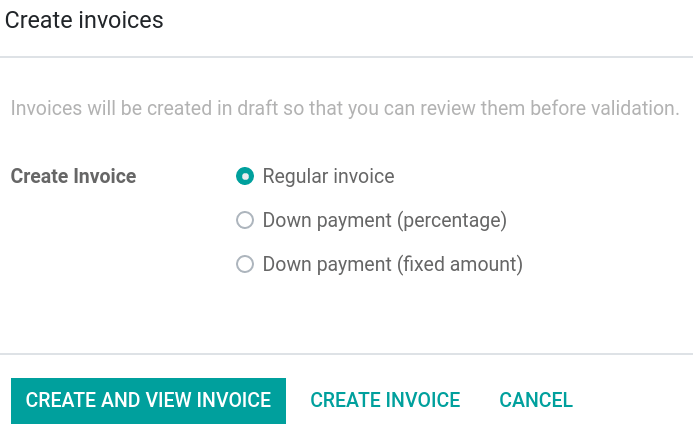
.. image:: media/create_invoice.png
:align: center
:alt: Create an invoice
:height: 100
:width: 200
:scale: 50
:class: img-thumbnail
:target: ../invoicing.html#create-an-invoice
Render¶

Admonitions (alert blocks)¶
Seealso¶
RST¶
.. seealso::
- :doc:`customer_invoices`
- `Pro-forma invoices <../sales/sales/invoicing/proforma.html#activate-the-feature>`_
Render¶
Note¶
RST¶
.. note::
Use this admonition to grab the reader's attention about additional information.
Render¶
注解
Use this admonition to grab the reader’s attention about additional information.
Tip¶
RST¶
.. tip::
Use this admonition to inform the reader about a useful trick that requires an action.
Render¶
小技巧
Use this admonition to inform the reader about a useful trick that requires an action.
Example¶
RST¶
.. example::
Use this admonition to show an example.
Render¶
Example
Use this admonition to show an example.
Exercise¶
RST¶
.. exercise::
Use this admonition to suggest an exercise to the reader.
Render¶
Exercise
Use this admonition to suggest an exercise to the reader.
Important¶
RST¶
.. important::
Use this admonition to notify the reader about an important information.
Render¶
重要
Use this admonition to notify the reader about an important information.
Warning¶
RST¶
.. warning::
Use this admonition to require the reader to proceed with caution with what is described in
the warning.
Render¶
警告
Use this admonition to require the reader to proceed with caution with what is described in the warning.
Danger¶
RST¶
.. danger::
Use this admonition to bring the reader's attention to a serious threat.
Render¶
危险
Use this admonition to bring the reader’s attention to a serious threat.
Custom¶
RST¶
.. admonition:: Title
Customize this admonition with a **Title** of your choice.
Render¶
Title
Customize this admonition with a Title of your choice.
Code blocks¶
RST¶
.. code-block:: python
def main():
print("Hello world!")
Render¶
def main():
print("Hello world!")
Content tabs¶
警告
The tabs directive may not work well in some situations. In particular:
The tabs’ headers cannot be translated.
A tab cannot contain headings.
An admonition cannot contain tabs.
A tab cannot contain internal hyperlink targets.
Basic tabs¶
Basic tabs are useful to split content into multiple options. The tabs directive is used to define
a sequence of tabs. Each tab is then defined with the tab directive followed by a label.
RST¶
.. tabs::
.. tab:: Odoo Online
Content dedicated to Odoo Online users.
.. tab:: Odoo.sh
Alternative for Odoo.sh users.
.. tab:: On-premise
Third version for On-premise users.
Render¶
Content dedicated to Odoo Online users.
Alternative for Odoo.sh users.
Third version for On-premise users.
Nested tabs¶
Tabs can be nested inside one another.
RST¶
.. tabs::
.. tab:: Stars
.. tabs::
.. tab:: The Sun
The closest star to us.
.. tab:: Proxima Centauri
The second closest star to us.
.. tab:: Polaris
The North Star.
.. tab:: Moons
.. tabs::
.. tab:: The Moon
Orbits the Earth.
.. tab:: Titan
Orbits Jupiter.
Render¶
The closest star to us.
The second closest star to us.
The North Star.
Orbits the Earth.
Orbits Jupiter.
Group tabs¶
Group tabs are special tabs that synchronize based on a group label. The last selected group is
remembered and automatically selected when the user returns on the page or visits another page with
the tabs group. The group-tab directive is used to define group tabs.
RST¶
.. tabs::
.. group-tab:: C++
C++
.. group-tab:: Python
Python
.. group-tab:: Java
Java
.. tabs::
.. group-tab:: C++
.. code-block:: c++
int main(const int argc, const char **argv) {
return 0;
}
.. group-tab:: Python
.. code-block:: python
def main():
return
.. group-tab:: Java
.. code-block:: java
class Main {
public static void main(String[] args) {}
}
Render¶
C++
Python
Java
int main(const int argc, const char **argv) {
return 0;
}
def main():
return
class Main {
public static void main(String[] args) {}
}
Code tabs¶
Code tabs are essentially group tabs that treat the content as a
code block. The code-tab directive is used to define a code tab.
Just as for the code-block directive, the language defines the syntax highlighting of the tab. If
set, the label is used instead of the language for grouping tabs.
RST¶
.. tabs::
.. code-tab:: c++ Hello C++
#include <iostream>
int main() {
std::cout << "Hello World";
return 0;
}
.. code-tab:: python Hello Python
print("Hello World")
.. code-tab:: javascript Hello JavaScript
console.log("Hello World");
Render¶
#include <iostream>
int main() {
std::cout << "Hello World";
return 0;
}
print("Hello World")
console.log("Hello World");
Document metadata¶
:) at the top of the source file.Metadata |
Purpose |
|
Make a toctree page accessible from the navigation menu. |
|
Show the table of content on a page that has the |
|
Show a dynamic side column that can be used to display interactive
tutorials or code excerpts.
For example, see
Accounting cheat sheet.
|
|
Hide the “On this page” sidebar and use full page width for the content. |
|
Link CSS files (comma-separated) to the document. |
|
Link JS files (comma-separated) to the document. |
|
Assign the specified classes to the |
|
Suppress the need to include the document in a toctree. |
|
Exclude the document from search results. |
Formatting tips¶
Break the line but not the paragraph¶
RST¶
| First super long line that you break in two…
here is rendered as a single line.
| Second line that follows a line break.
Render¶
Add comments¶
If you made a particular choice of writing or formatting that a future writer should be able to understand and take into account, consider writing a comment. Comments are blocks of text that do not count as a part of the documentation and that are used to pass a message to writers of the source code. They consist of a line starting with two dots and a space, followed by the comment.
.. For instance, this line will not be rendered in the documentation.
Use tables¶
Make use of this convenient table generator to build your tables. Then, copy-paste the generated formatting into your document.
Spice up your writing with specialized directives¶
Use these additional directives to fine-tune your content:
Directive |
Purpose |
Example |
|
RST |
HTML |
||
|
Self-defining abbreviations |
|
SO |
|
Highlight a command |
|
python example.py |
|
Define a term |
|
a definition for a new term |
|
Indicate a file path |
|
|
|
Guide a user through a sequence of menus |
|
|
Escape markup symbols (Advanced)¶
Markup symbols escaped with backslashes (\) are rendered normally. For instance, this
\*\*line of text\*\* with \*markup\* symbols is rendered as “this **line of text** with
*markup* symbols”.
When it comes to backticks (`), which are used in many case such as hyperlink references, using backslashes for escaping is no longer an option because
the outer backticks interpret enclosed backslashes and thus prevent them from escaping inner
backticks. For instance, `\`this formatting\`` produces an [UNKNOWN NODE title_reference]
error. Instead, ```this formatting``` should be used to produce the following result:
`this formatting`.